
2016年3月17日に公開された Google のウェブマスター向け公式ブログ「ウェブをさらにモバイル フレンドリーにするための取り組み」によると、5月からWebサイトの「モバイル対応」の有無が検索順位に(さらに)影響するようになる、ということが発表されました。
すなわちモバイル対応されていないサイトの検索順位は相対的に下げられていくことを意味します。一般的なブログサービスやここ1〜2年くらいで WordPress のサイトを新たにつくった方は恐らく問題ありませんが、ご自身のサイトがモバイル対応できているかどうかを確認し、適宜対応しましょう。WordPress の場合は、テーマの変更やプラグインの導入により対応が可能です。
Contents
モバイルフレンドリー(モバイル対応)とは
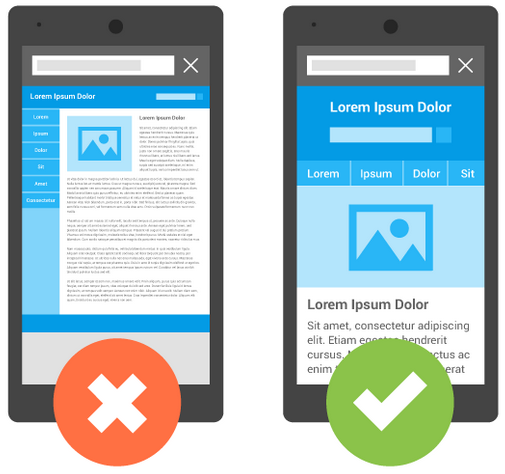
スマートフォン等のモバイル端末でWebサイトを閲覧すると、下図左のようにサイトがそのまま縮小されたような見た目になるものがあります。一般的に図や字が小さすぎて読みにくく、これは「モバイルフレンドリー」ではありません。対して、下図右のように、スマートフォン等で見ても、文字や図、レイアウトが見やすく調整されているものは「モバイルフレンドリー」である、とされます。

「Google ウェブマスター向け公式ブログ: モバイル フレンドリー アップデートを開始します」より引用 http://googlewebmastercentral-ja.blogspot.jp/2015/04/rolling-out-mobile-friendly-update.html
上記はわかりやすい一例ですが、その他にもモバイル端末で再生できないコンテンツが含まれていないか? や、ページの読み込み速度は速いか? なども影響するとされています。
モバイルフレンドリーの影響範囲
Google は、既に2015年4月21日からモバイルフレンドリーなサイトの検索順位を上げています。当時の Google のブログ「モバイル フレンドリー アップデートを開始します」では、その影響について以下のように書いています。
- 携帯端末での検索の掲載順位にのみ影響する
- 世界中のすべての言語で検索結果に影響する
- ウェブサイト全体ではなく、個々のページが対象となる

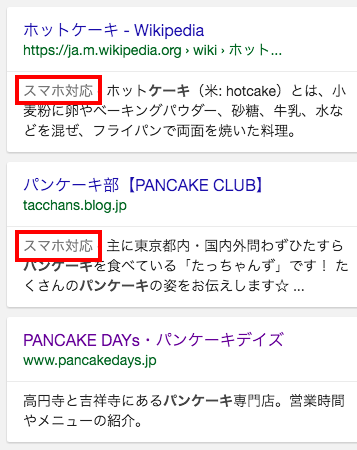
モバイル端末で検索すると、モバイルフレンドリーなサイトには「スマホ対応」の表記がつきます。
パソコン等の表示には影響せず、あくまでも携帯端末(モバイル端末)での検索順位が対象とされています。ただ、今やパソコンよりもスマートフォンの出荷台数の方が圧倒的に多い時代です。
私がこれまで関わってきたWebサイトのアクセス解析データを見ても、ここ2〜3年でスマートフォンやタブレットによる閲覧の比率が確実に高まっており、多くの業種でパソコンよりも多い状況が普通になってきました。飲食店や美容室等、実店舗を構える業態の場合は8割がスマートフォンからの閲覧、ということも珍しくありません。
Web制作の業界でも「モバイルファースト(モバイルでの閲覧を前提にする)」という考え方が広く認知されており、もはやモバイル端末への対応は必須です。
モバイル フレンドリーではなくてもページのコンテンツの質が高ければ、関連性の高い優れたコンテンツとして今後もランキングされることがあります。
上記のような記載もありますが、モバイル対応をするに越したことはありません。余談ながら、Google のコンテンツの質を重視する姿勢も垣間見えますね。
モバイルフレンドリーのチェック方法
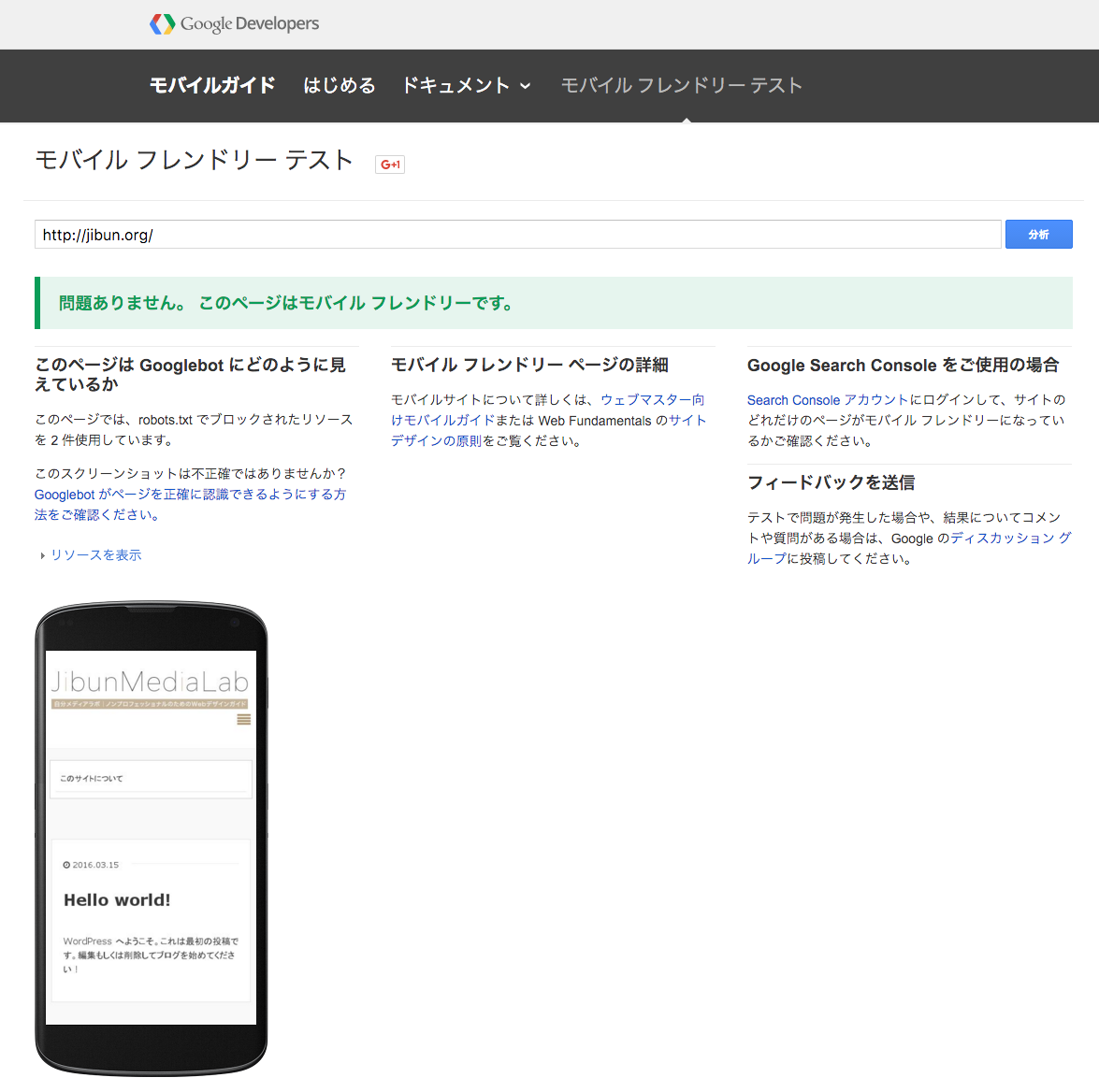
Google があなたのサイトをモバイルフレンドリーであると判定しているかどうかは、モバイル フレンドリー テストのページから簡単に確認できます。Webサイトのアドレスを入力し、「分析」ボタンをクリックしてみてください。

モバイルフレンドリーテストのサンプル画面
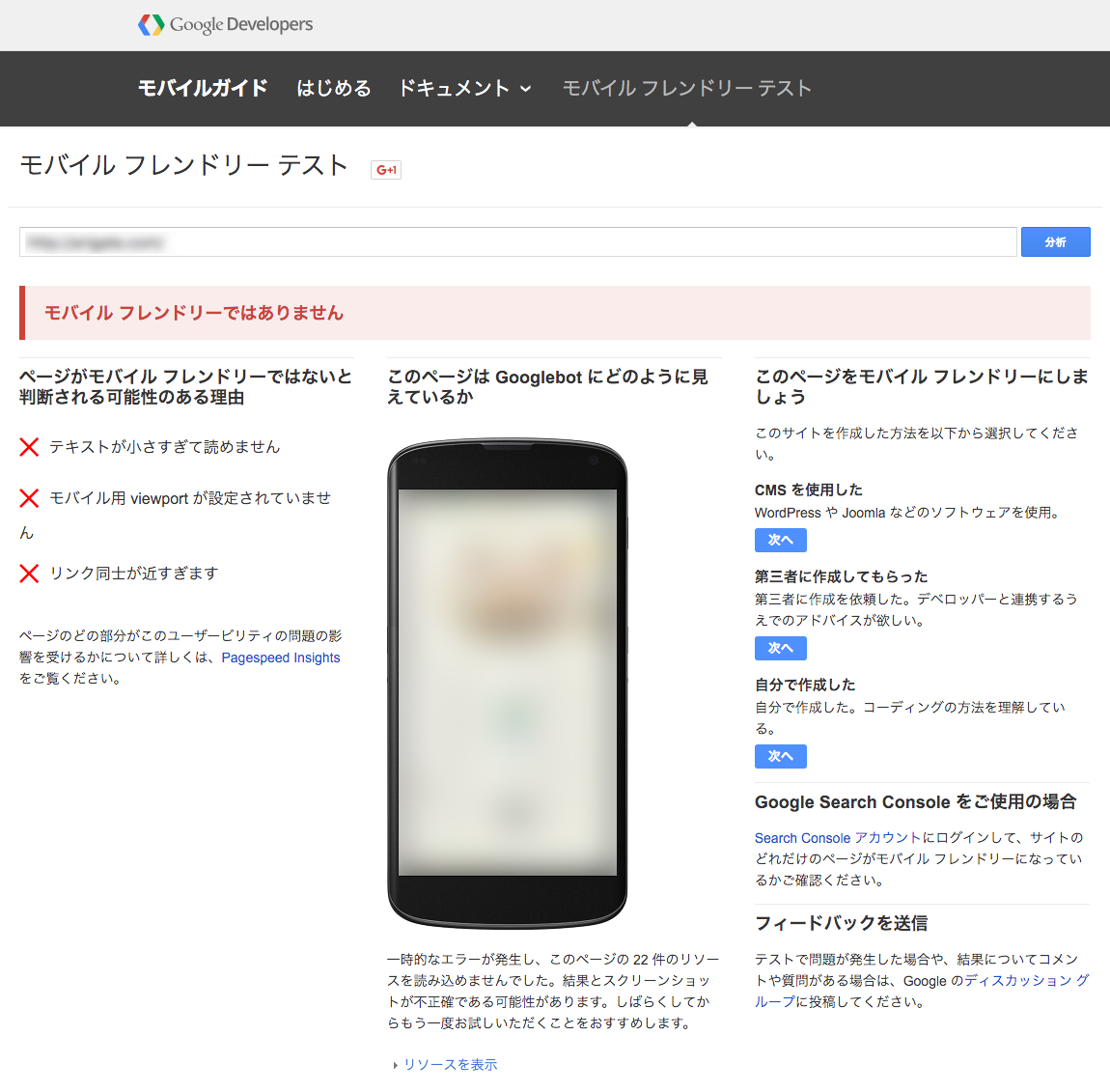
問題なければ上図のような画面が表示されます。問題があると以下のような画面になり、詳細が表示されます。適宜対応策の情報を見てみましょう。

モバイルフレンドリーテストのサンプル画面(問題がある場合)
ここ1〜2年くらいに WordPress 等でサイトをつくり始めた方や、一般的なブログサービスを使われている方は、多くの方が既に対応済みの環境下にあると予想します。
WordPress でモバイルフレンドリーに対応する方法
WordPress でもしモバイルフレンドリーでないと判定された場合、比較的手軽にできる対応は以下です。
- 使用しているテーマ(テンプレート)をモバイルフレンドリーなものに変更する
- モバイルフレンドリーに対応するプラグインを入れる
1. 使用しているテーマ(テンプレート)をモバイルフレンドリーなものに変更する
テーマ自体を変更してもよい場合は、モバイルフレンドリーなテーマを探して切り換えましょう。公式の無料テーマから探す場合は「Responsive Layout」というタグがついたものが確実です。その他、有料のテーマ等から探す場合も、「Responsive(レスポンシブ)」や「モバイル」というキーワードがあるものを選んでください。
「Responsive(レスポンシブ)」の解説は割愛しますが、平たく言うと、端末ごとに見え方を最適化したもの、というイメージで、Google も推奨しています。
テーマにはデモサイトを用意しているものもあります。デモサイトがある場合は、前述のモバイル フレンドリー テストのページで、デモサイトの URL を入れてチェックしてみてください。
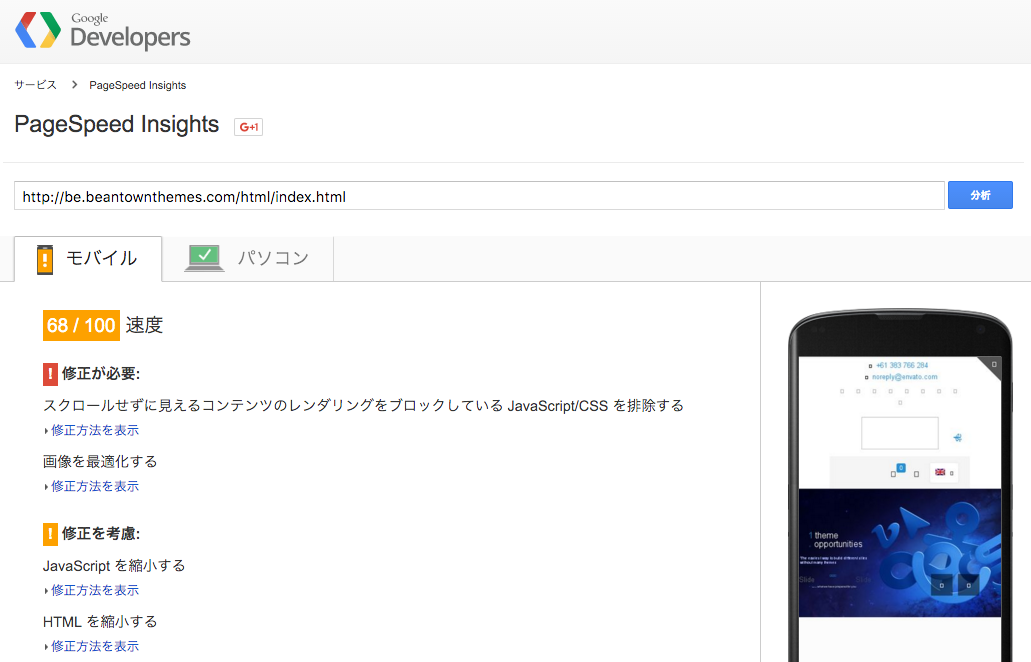
加えて、Page Speed Insight ツールでチェックするのもおすすめです。こちらはサイトがどれだけ速く読み込めるか? をチェックするもので、Google の検索結果に影響する要因です。点数で評価されますので、高い点数のものを選ぶとベターです。このツールで高得点を取るにはそこそこ手間がかかるため、点数の高いテーマはなかなか優秀と言えるでしょう。

ダウンロード数の多い有料テーマを測定してみた例。100点はそうそう出ないだろうなぁ。
2.モバイルフレンドリーに対応するプラグインを入れる
テーマを変えたくない場合は、プラグインを入れるという対応もあります。一般的には以下のプラグインがよく利用されます。
ただ、デザインは少々残念な印象になるかもしれません。

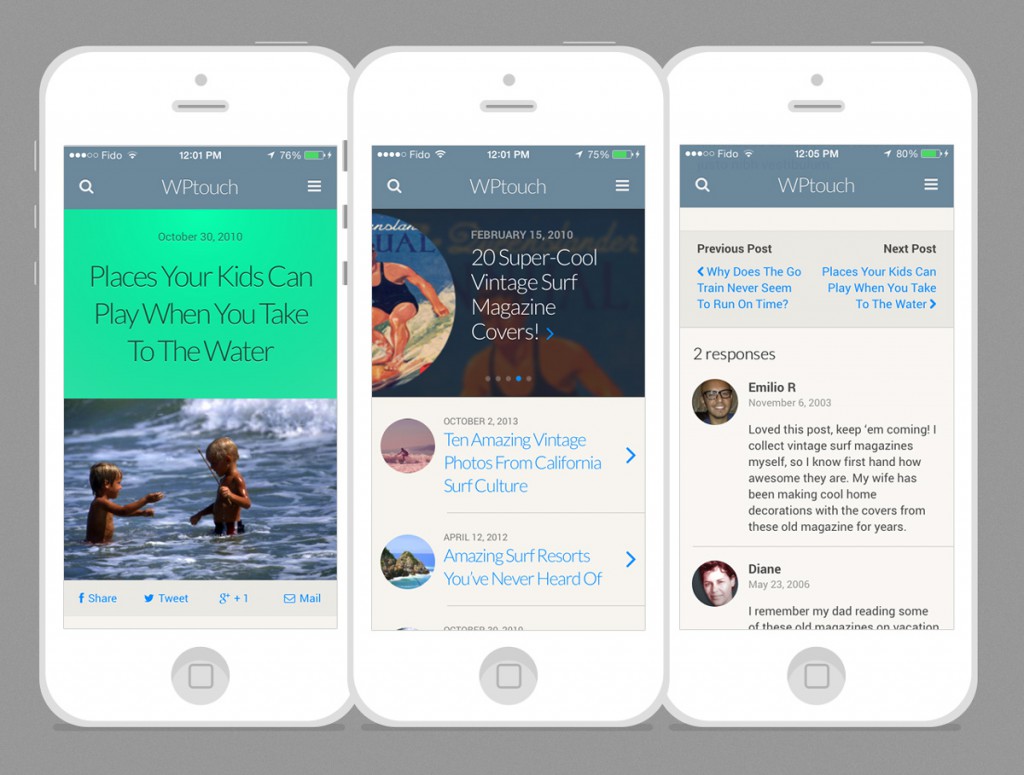
WPtouch Mobile Pluginの画面例。こちらはそこそこのデザインですね。

WP Mobile Detectorの画面例。こちらはちょっと古風なデザインですね。
まとめ
前述の通り、モバイルフレンドリーの対応による検索順位の影響は昨年2015年4月から始まっており、今年はさらに影響度が増すことが発表されました。もしモバイルフレンドリーでないと判定された場合は、早めに対応が必要と言えるでしょう。
今回モバイルフレンドリーの対応をクリアしている方も、Page Speed Insight ツールによるページの読み込み速度の向上については改善点が多いかもしれません。こちらは少々難易度が高いものも出てくるため、今後解説記事の作成を検討してみたいと思っています。
Google神のご意向チェックは計画的に。
