
WordPress でサイトを立ち上げたものの、ページのレイアウトが思うようにつくれず、不自由な思いをしている方はいらっしゃるでしょう。本当はもっとこんな風に見せたいのに…と思っても、HTML や CSS 等のプログラミング(コーディング)の知識がないと、思うようにレイアウトできないことは多々あります。今回はそんな方の役に立つ編集プラグイン「 Visual Composer 」を紹介します。
WordPress の標準的な編集機能でページを作成すると、見出し・画像・本文、見出し・画像・本文、見出し・画像・本文・・と同じ要素がひたすら積み上がった単調な構成になることが多くあります。ブログ記事ならそれでもよいかもしれませんが、単調な構成の連続は飽きられる可能性もあります。
特にしっかり伝えたい情報(固定ページやランディングページなど)は、少しレイアウトを工夫して、しっかり読んでほしい、ということもあるでしょう。そうなるとプロの技術が必要になってきますが、プロに発注する予算がない場合は、編集機能を拡張するプラグインの導入を検討するのは一手です。
Contents
ページの編集機能を拡張するプラグイン「 Visual Composer 」とは
今回紹介する「 Visual Composer 」は、ページのレイアウトや要素の追加を直感的にできるようにするプラグインです。「 Jimdo(ジンドゥー)」というサイト作成サービスを使ったことがある方ならピンとくるかもしれませんが、ページの完成物に近い見た目で編集ができるようになるプラグインです。
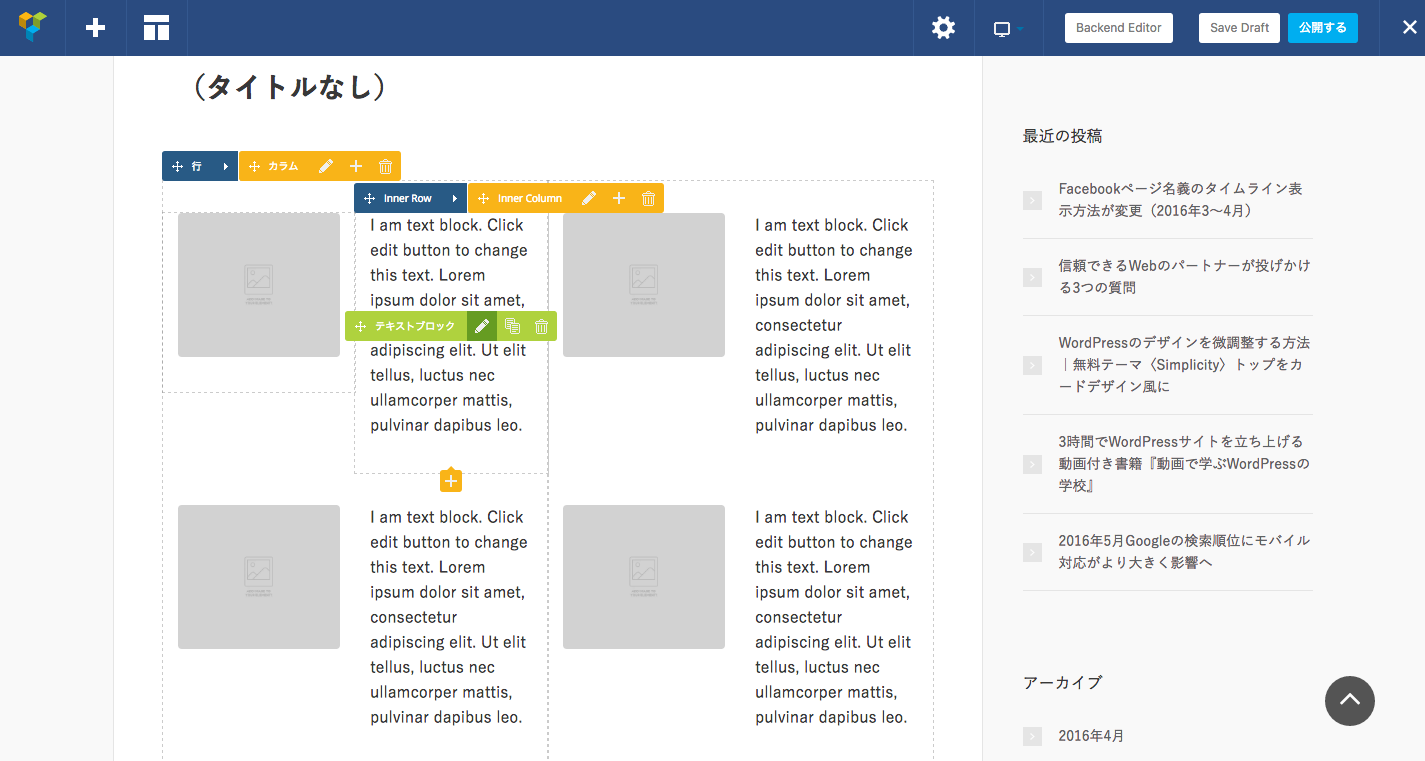
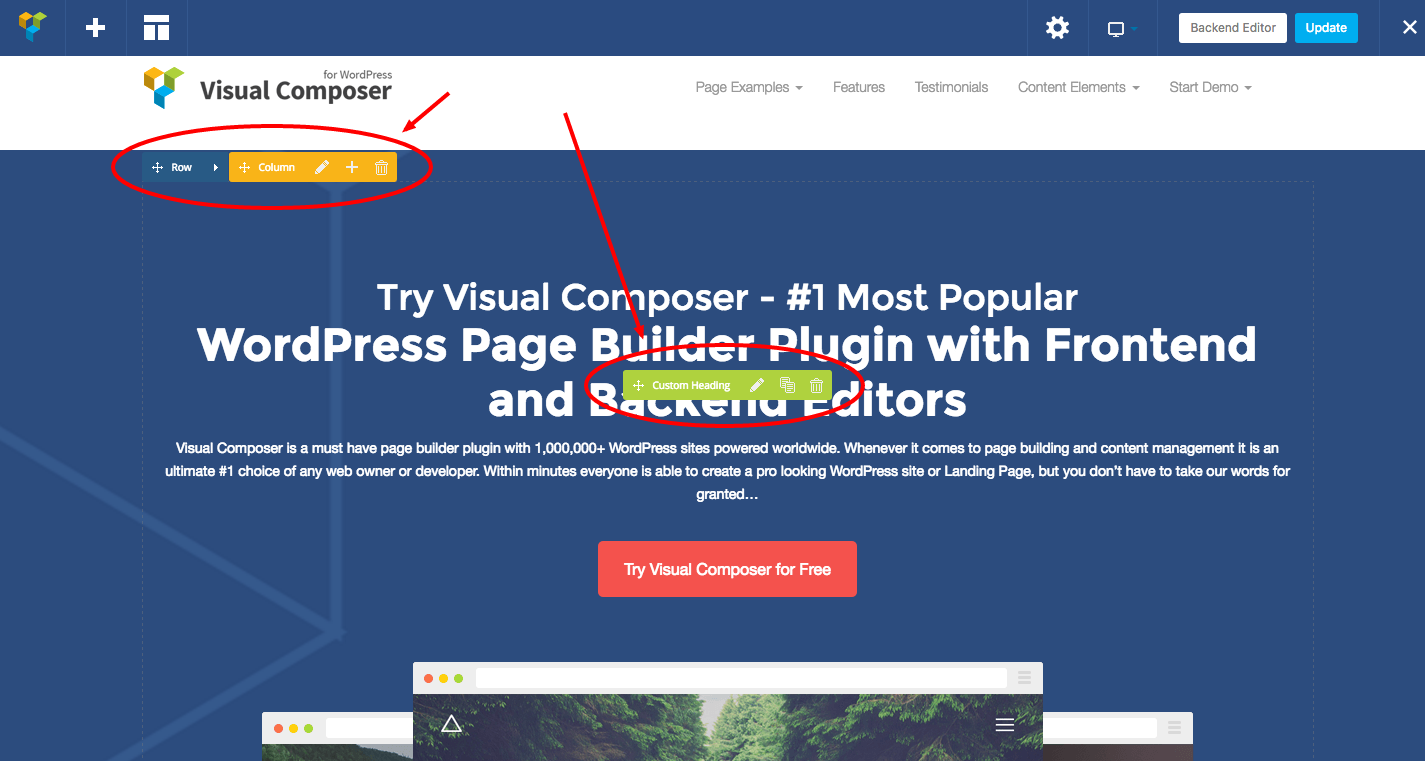
イメージとしては下図のようなものです。くわしくは後述しますが、公開したページの見た目で、何やら編集できそうなボタン類が表示されているのがわかると思います。この見た目でレイアウトの変更や、要素の追加、編集などができます。

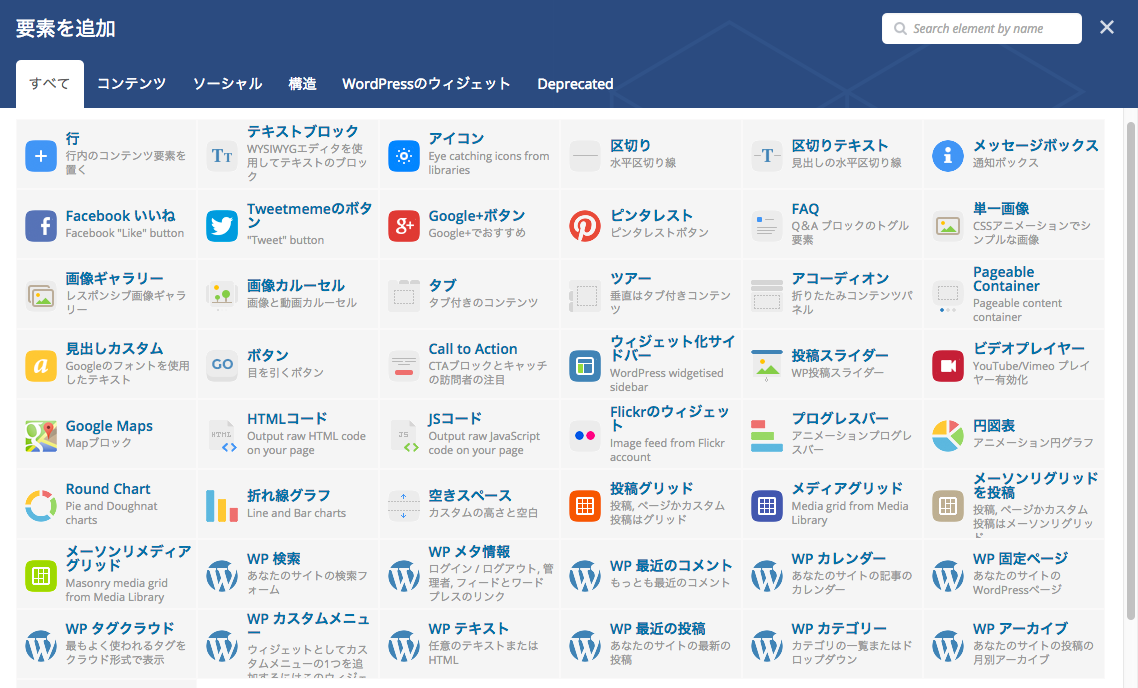
最初から用意されている要素も豊富で、以下のようなものを自由に組み込むことができます。

これらの要素を自分の手でつくるには相当量の知識習得と実践技術が必要ですが、プロのデザイナーのごとく細かいことを気にしなければ、申し分ない実用性です。
プラグインの信頼性や将来性は優良
WordPress に慣れている方は、プラグインを次々追加することに抵抗のある方もいらっしゃるかと思います。プラグインのデメリットは、開発元がアップデート(更新)を放置することで不具合が解消されなかったり、WordPress 本体の更新にともなって使えなくなったりすることです。
その点で Visual Composer は問題なさそうです。プラグインは有料で $34($1=100円とすると、3,400円)ですが(無料お試しは可能)、大手販売サイトでは20万件以上売れています。開発元の情報によれば、ユーザー数は150万人以上と多く、海外製の有名テーマにしばしば組み込まれていることを考慮すると、実際にはもっと多いのでは、と推測します。2011年ころから継続的にアップデートや更新がかけられていますので、開発元の体力もあると考えてよいでしょう。
海外製ながら日本語にも概ね対応
前述の通り、このプラグインは海外製の有力 WordPress テーマによく組み込まれているのですが、日本国内ではあまり普及していない印象がありました。おそらく最近まで英語でしか使えなかったことや、動作が妙に重くなることなどが影響していたのではないかと思います。
最近は日本語でも表示されるようになり、動作も以前より軽くなってきた印象があります。日本語の翻訳はまだ完全ではなく、注釈などは英語のままのところも目立ちますが、重要な部分はほぼ翻訳されています。
検索をかけても日本語の情報は少ないのですが、今後徐々に増えてくるかもしれません。
無料テストサイトで Visual Composer の感触をチェック
百聞は一見にしかず。試してみるのが早いですね。気になる方はすぐに使用感を確認できるテストサイトをいじってみましょう(無料)。自分のサイトにインストールせずに使用感を確認できます。
まずは、Visual Composer の FREE TEST DRIVE のページにアクセスし、名前とメールアドレスを登録します。少しすると以下のようなメールが送られてきます(英語のタイトルですので見落としにご注意を)。場合によっては迷惑メールフォルダに入ってしまっているかもしれません。

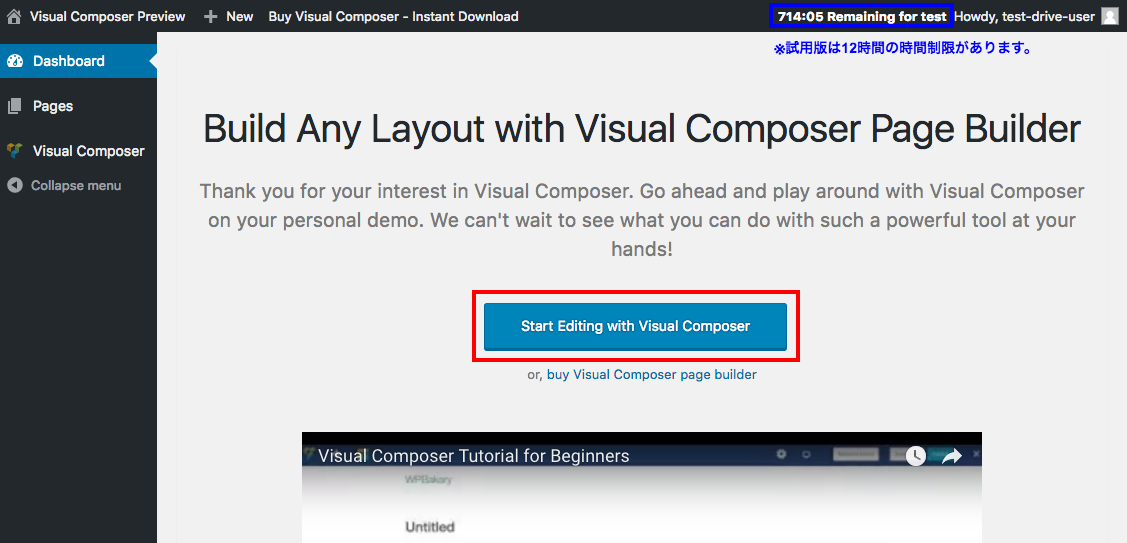
メール内の「 Activate Your Personal Demo 」ボタンをクリックすると、以下のようなページに飛びます。

またまた英語ですが、画面中央付近にある「 Start Editing with Visual Composer 」をクリックしましょう。ちなみに画面右上に試用できる残り時間が表示されます。秒単位で表示されていますが、12時間です。

一見すると普通のページが表示されるため戸惑うかもしれませんが、実は編集画面です。ページ内の各要素にマウスカーソルを合わせると編集用のパネルのようなものが表示されます(例:上図赤枠)。適当に触っても怒られませんので、いろいろクリックしたり、ドラッグしたりしてみましょう。これで大体のイメージはつかめると思います(テスト版は英語ですが、実際には日本語の表示が可能です)。
いかがでしたでしょうか?
通常の WordPress の編集に慣れていると別世界のように見えたかと思います。
これなら有料でも使いたいなと思える方向けに、引き続き、インストールと基本操作を解説します。
Visual Composer の使い方
Visual Composer の購入とダウンロード
Visual Composer は、「 Envato 」というマーケットプレイス(販売サイト)で購入します。
Visual Composer の販売ページを開いて、右サイドバーにある「 Add to Cart 」から購入、ダウンロードします。「 Envato 」のアカウントをお持ちでない場合は新規登録をする画面になります。このあたりの詳細な手続きは割愛しますが、もし「わからん…」という方がいらっしゃれば、私の Twitter アカウント( @fumopan )などにお声がけください。追記を検討します〜。
Visual Composer プラグインのインストールと有効化
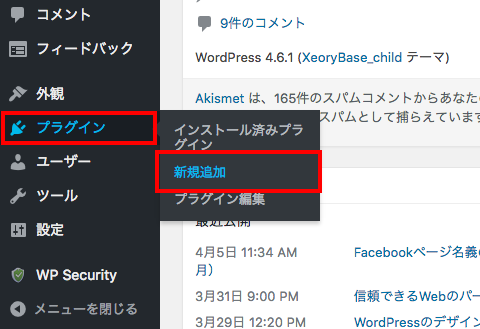
WordPress の管理画面にログインして、左メニューの「プラグイン」から「新規追加」をクリックします。

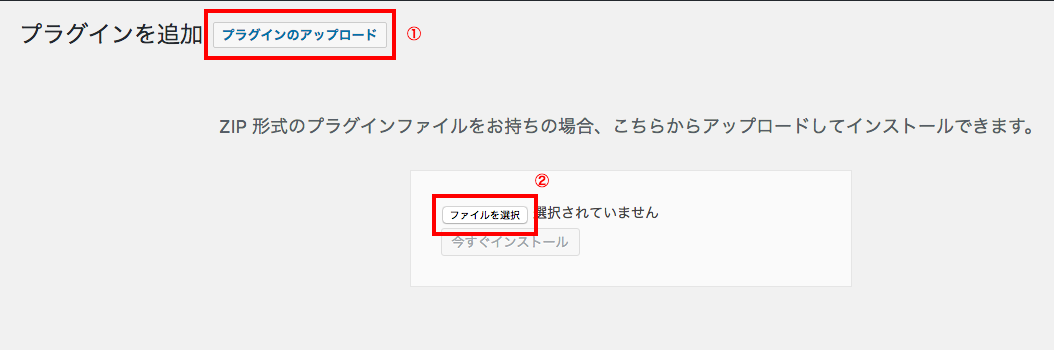
「プラグインのアップロード」→「ファイルを選択」の順にクリック。

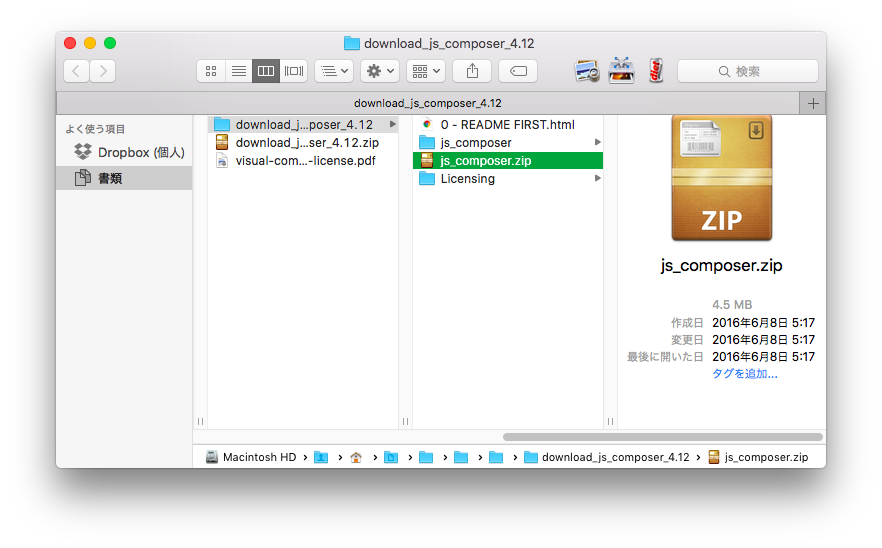
ダウンロードした Visual Composer の zip ファイルを解凍し、「 js_composer.zip 」というファイルを選択してアップロードします。

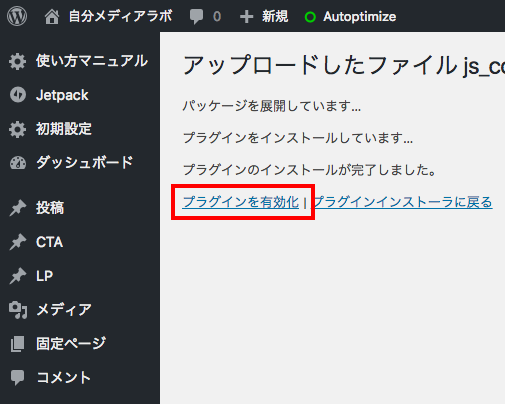
「プラグインを有効化」をクリックします。

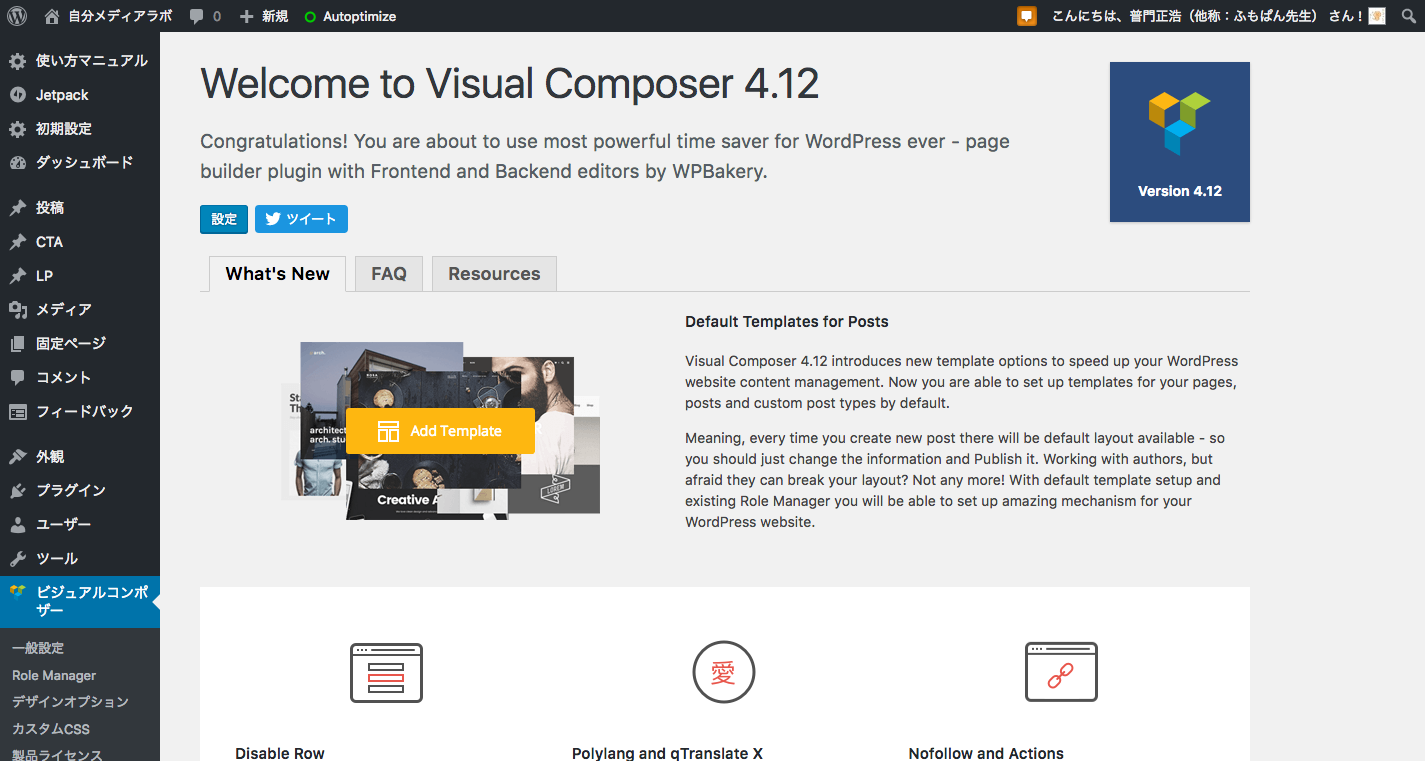
Visual Composer の画面が表示されます。これで Visual Composer のインストールと有効化が完了です。

ではさっそく試してみましょう。
Visual Composer の編集画面
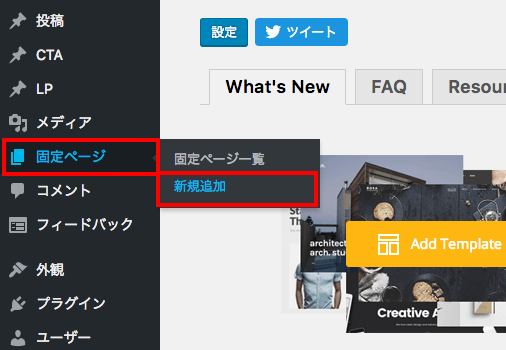
左メニューの「固定ページ」から「新規追加」をクリックします。

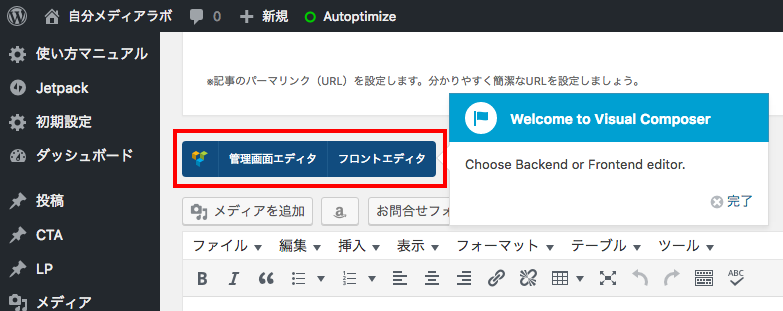
すると編集画面の左上に Visual Composer のエディタ選択ボタンが現れているのが確認できます。「管理画面エディタ」と「フロントエディタ」の2種類があり、どちらも Visual Composer 特有の編集画面を開くためのものです。

「管理画面エディタ」の方は比較的 WordPress の編集画面に近いもので、「フロントエディタ」の方は公開したページそのままの見た目で編集できる画面です。先にサンプルをお見せしましょう。
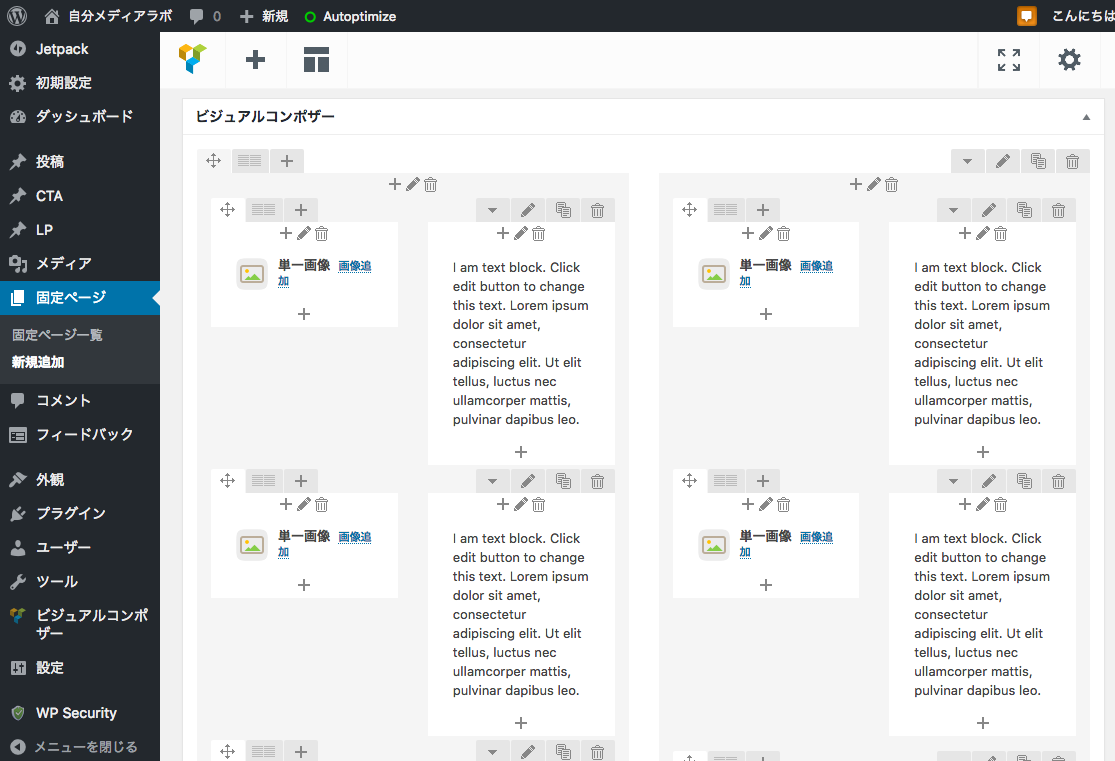
「管理画面エディタ」のサンプル編集画面

画像やテキストブロックなど、いくつかのパーツが並んでいるような画面です。やや抽象的ですが、どんなパーツがあるのかを一覧できます。
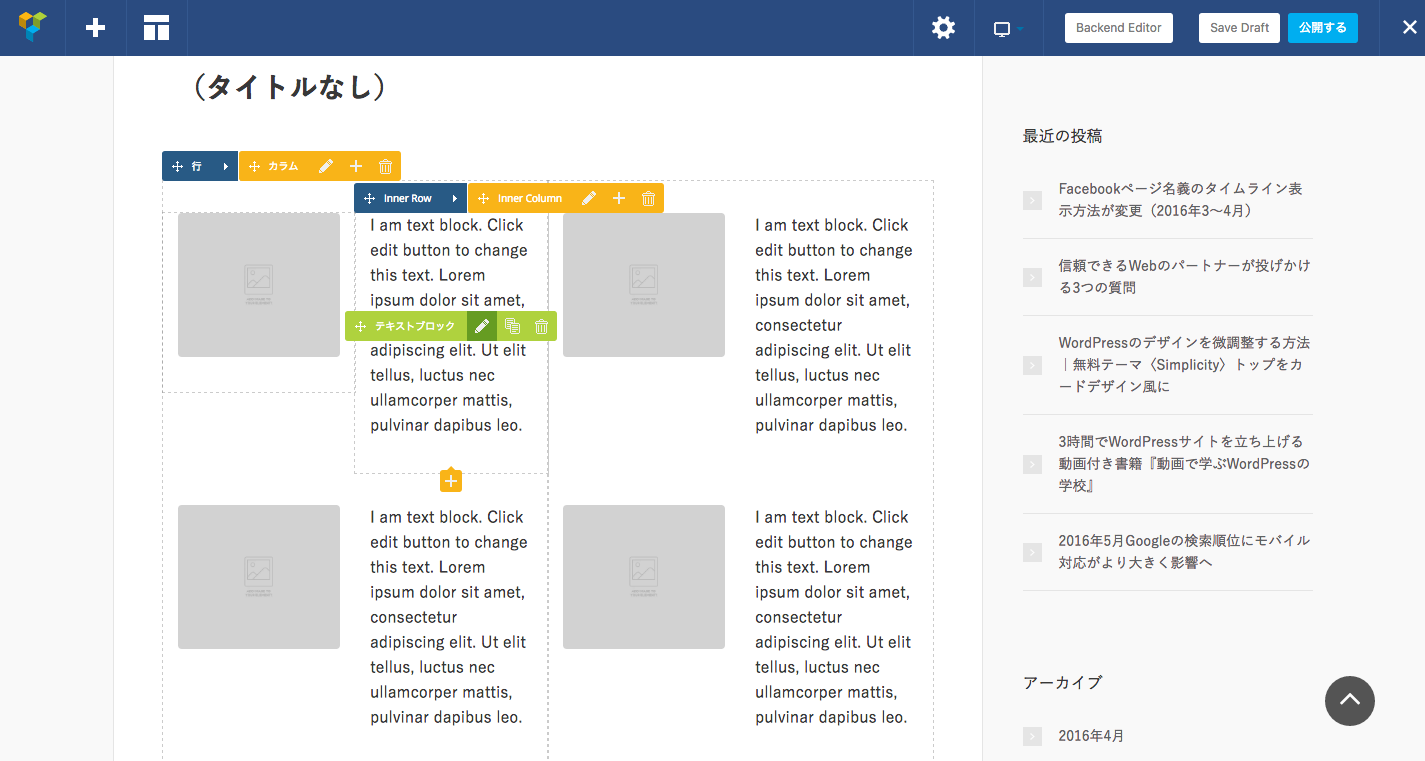
「フロントエディタ」のサンプル編集画面

こちらはページ全体が切り替わり、実際に公開した場合のページデザインがそのまま表示されます。実際の完成イメージを直接編集するような形式になりますので、直感的にレイアウトや編集ができます。
Visual Composer ページ作成の基本操作
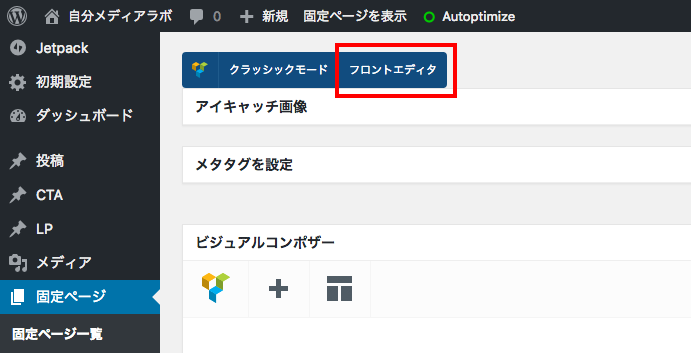
では、Visual Composer で実際にページをつくってみましょう。先ほど開いた固定ページの編集画面に戻り、「フロントエディタ」をクリックします。

場合によっては、以下のような警告が出るかもしれませんが、「このページを離れる」で突き進みましょう。

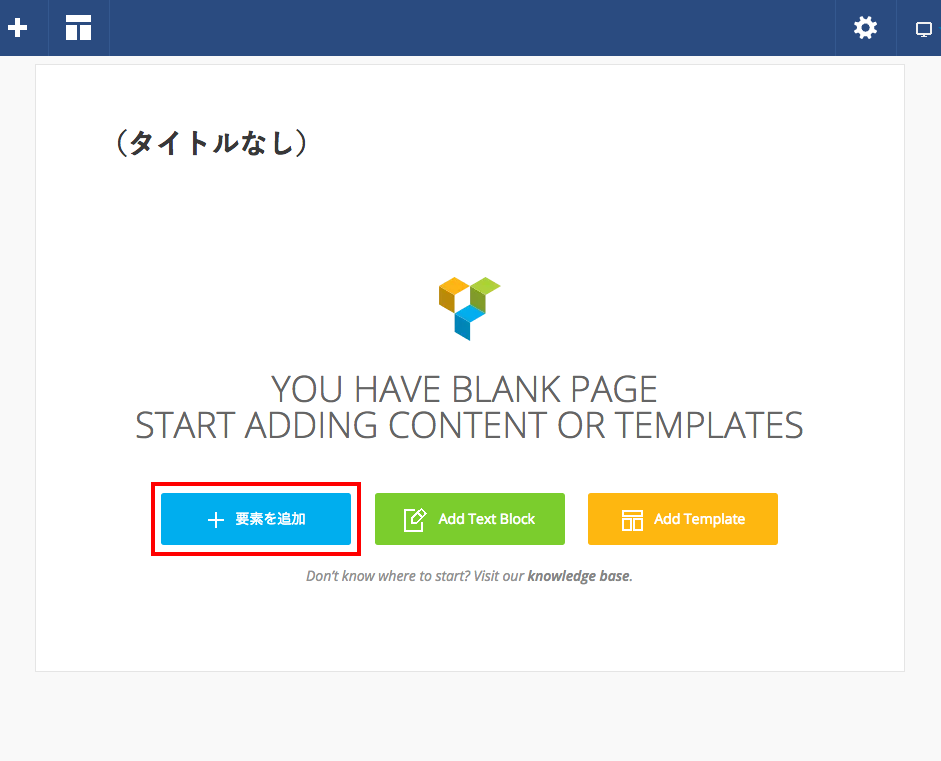
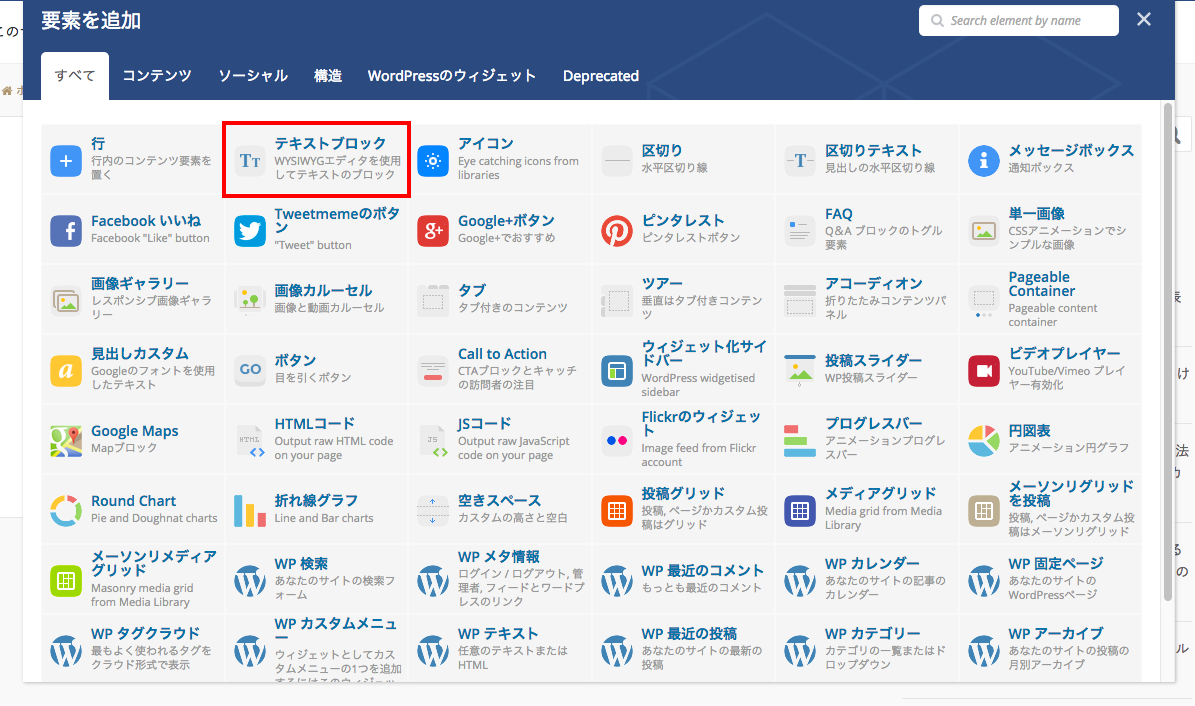
実際公開した場合の見た目で編集できる画面が開きます。「要素を追加」をクリックしてみましょう。

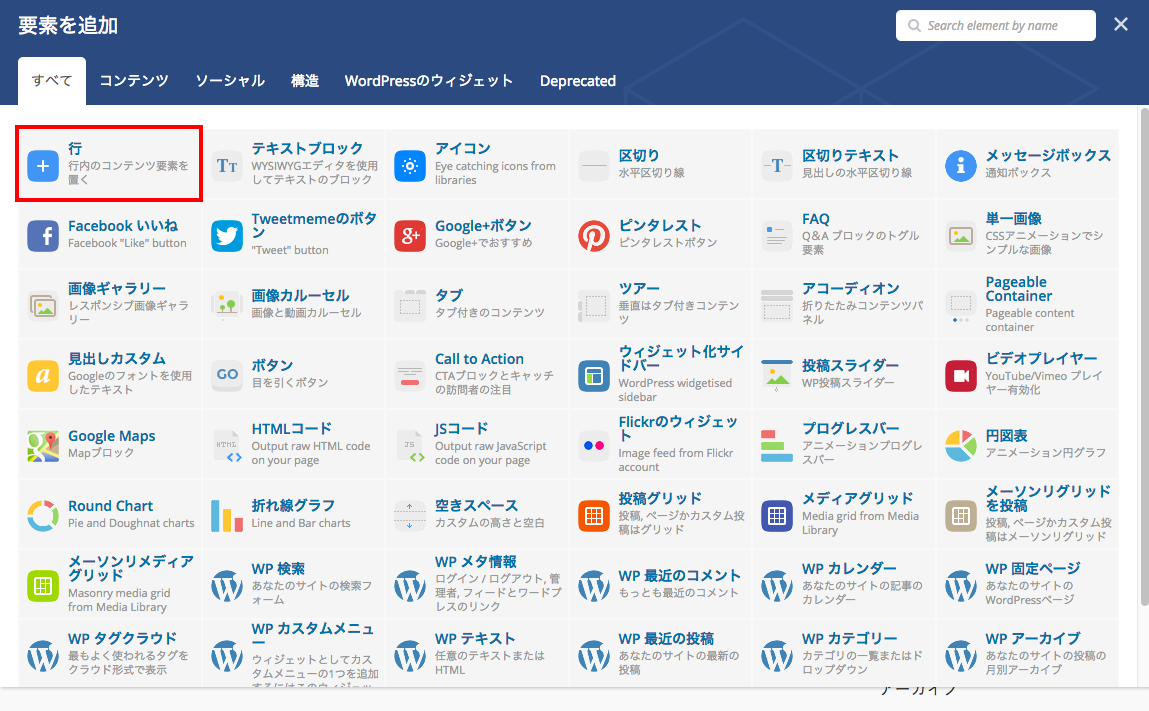
多数の要素を選択できる画面が開きます。これでも画面に収まりきっていませんが、これだけ要素がそろっていれば、大抵のことは事足りることが想像できるのではないでしょうか。
ひとまず「行」をクリックします。

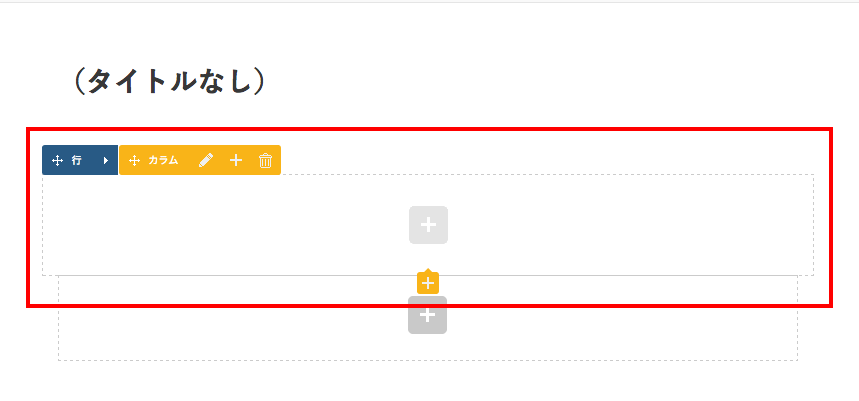
すると以下のように「行」が追加されます。「行」は要素を置くためのブロックのようなものです。

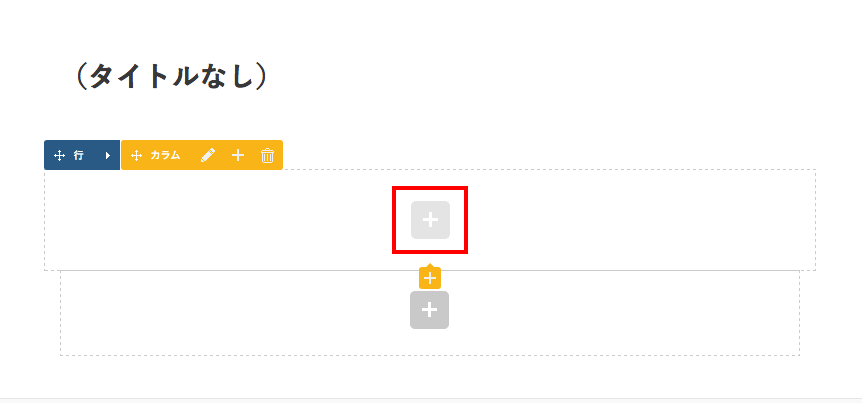
行にマウスカーソルをあてるといくつかのボタンが現れますので、中心にある「+」をクリックします。ここから「行」というブロックの中に、さらに要素を追加します。

先ほどと同じく、要素の一覧が出てきますので、今度は「テキストブロック」をクリックします。

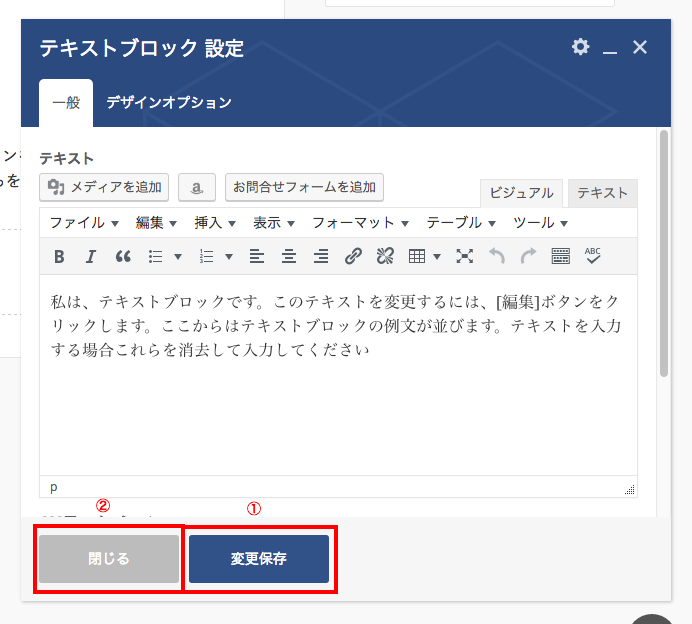
テキストブロックの設定画面が出てきます。サンプルのテキストが予め入っていますが、お好きなテキストに書き変えて OK です。テキストを書き換えたら、下部の「変更を保存」→「閉じる」の順にクリックします。

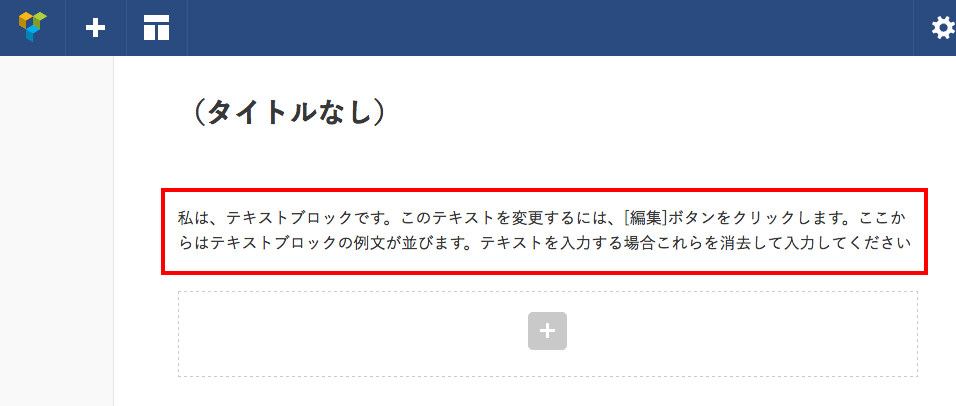
以下のようにテキストブロックが追加されました。

次は少しレイアウトを変えてみましょう。
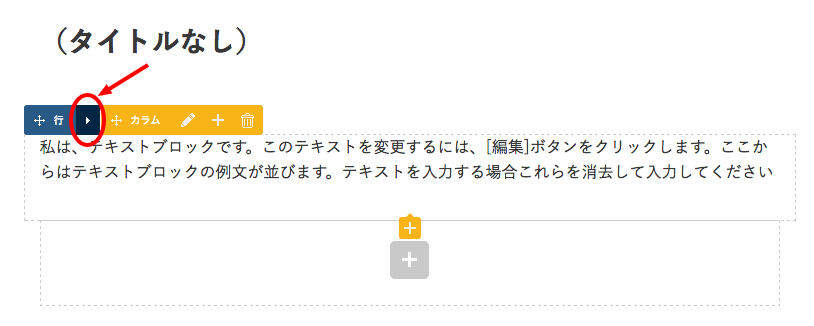
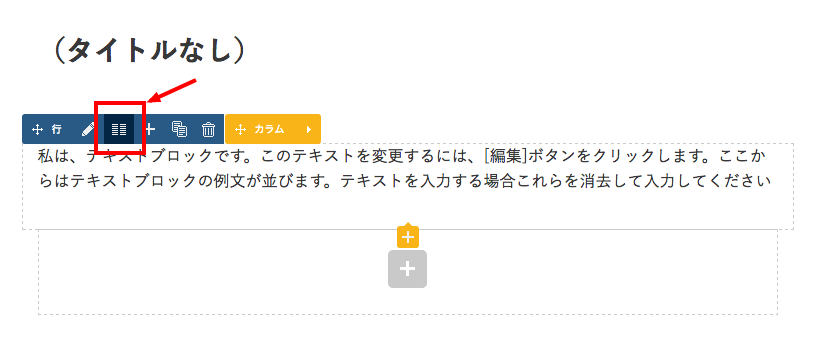
「行」のあたりにマウスカーソルをあわせ、「行」の隣にある「▶」をクリックします。

横線が2列になったようなアイコンが出てきますので、こちらをクリックします。

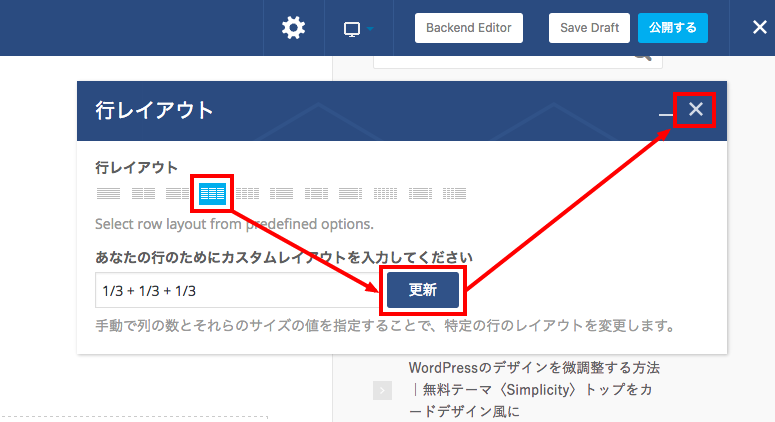
「行レイアウト」の設定画面がでてきますので、横線が3列になっているアイコンをクリック→「更新」ボタン→「×」アイコンの順にクリックします。

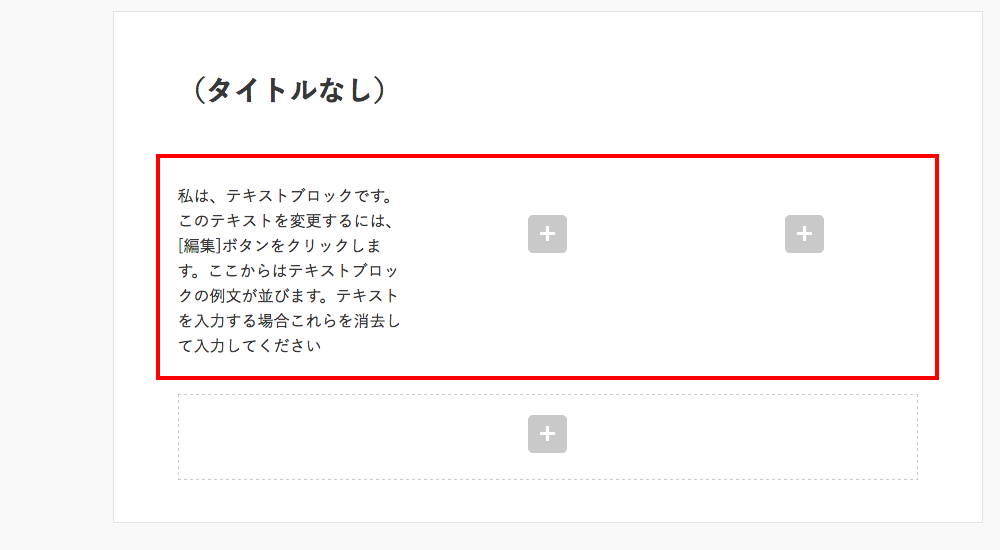
これでレイアウトが3列の構成に変わります。先ほどのテキストブロックの横に2枠分増え「+」アイコンが出てきますので、残りの2枠にも要素を追加してみてください(テキストブロック以外でもOK)。

残り2つの枠にも何か要素を追加できたでしょうか?
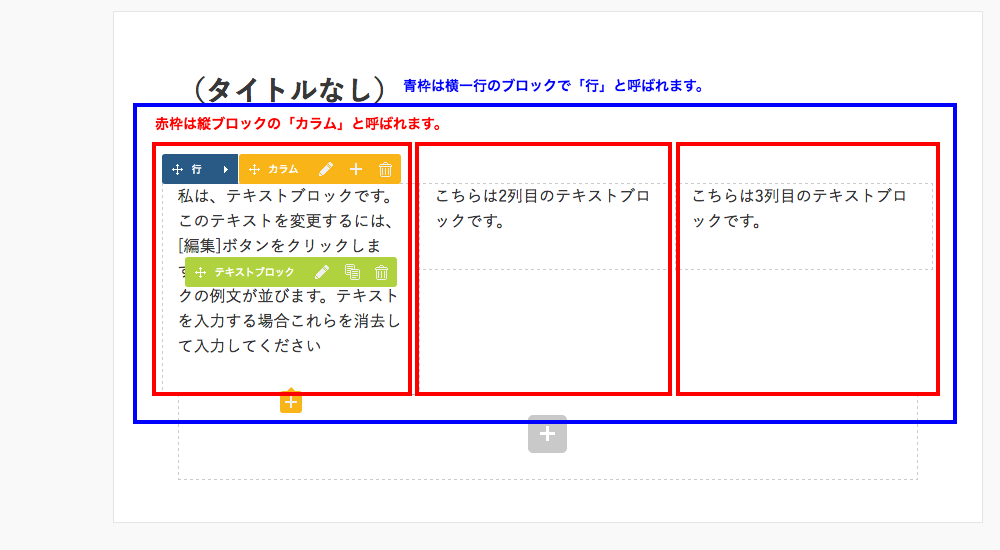
少し解説しますと、下図の青枠が冒頭でつくった「行」、赤枠が先ほど変更したレイアウトで「カラム」と言われます。

「行」を増やしていけば、下に段々とブロックが増えていきます。「行」の中のレイアウトを変え、「カラム」を増やせば、横にブロックが分割されて増えていきます。一般的な表でいう「行」と「列(カラム)」ですね。
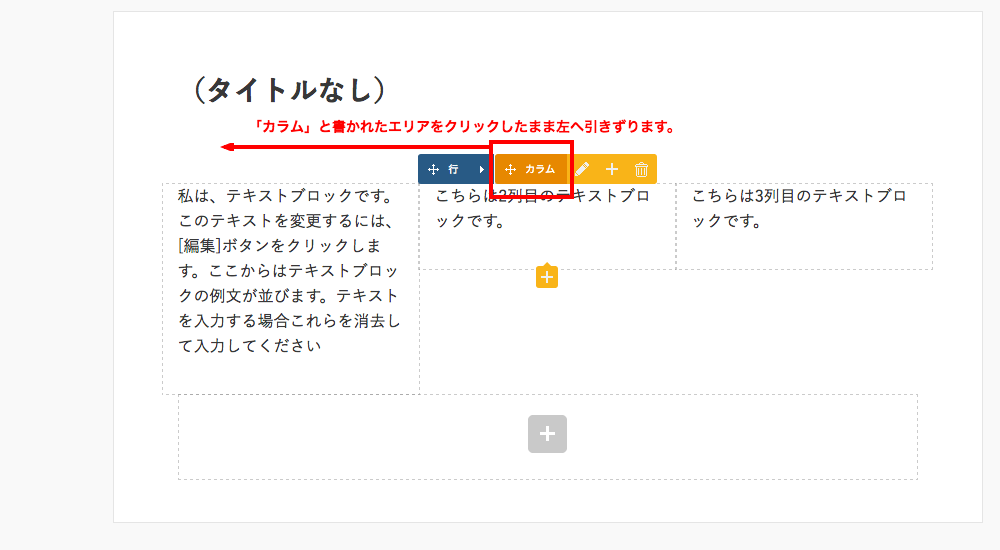
この「カラム」は配置を変えることもできます。例えば、下図のように真ん中の「カラム」にマウスカーソルをあて、クリックしたまま左の方へドラッグしてみましょう。

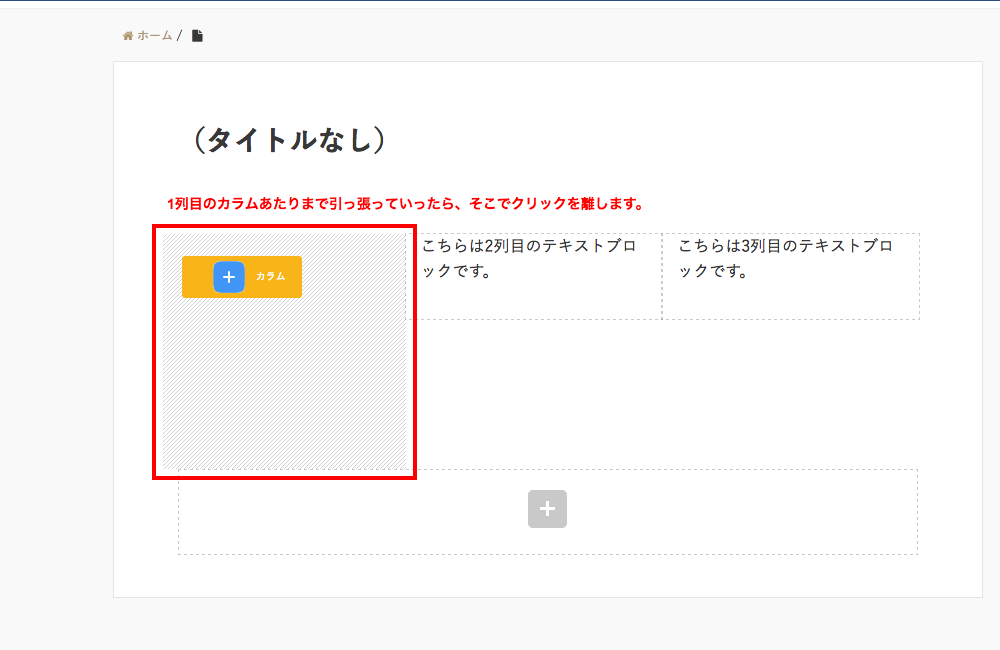
1列目のカラムのあたりにドラッグすると背景に斜線がかかったような見た目になりますので、そこでドロップします(クリックを離します)。

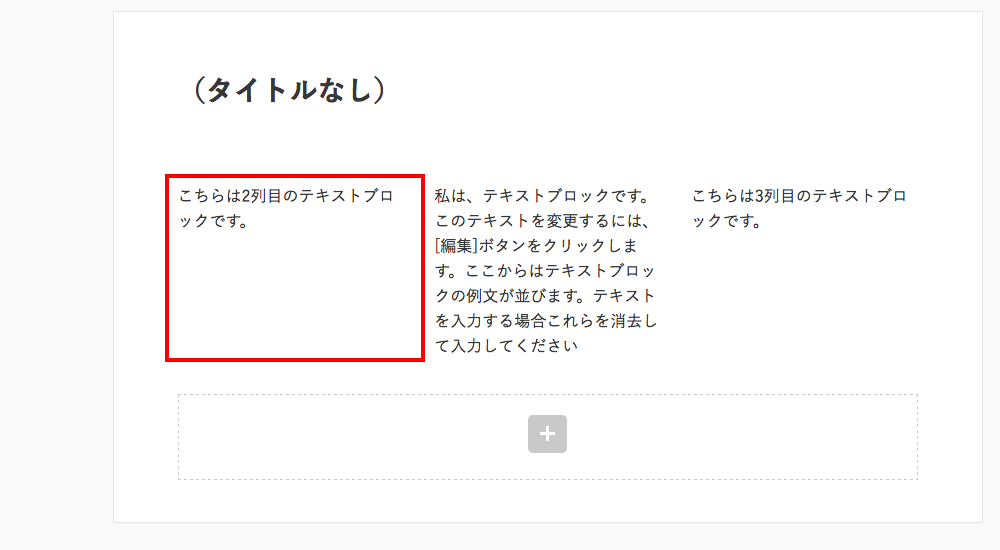
真ん中にあったカラムが1番左に移動しました。

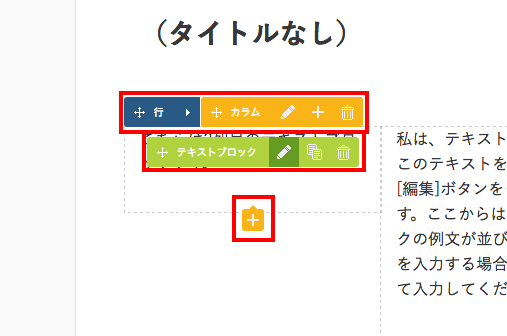
このように、「行」や「カラム」、「テキストブロック」などの要素にマウスカーソルをあてて各種アイコンをクリックすると、あとから変更が可能です。

鉛筆のようなアイコンが「編集」、「+」のアイコンが要素の「追加」、ゴミ箱のアイコンが要素の「削除」、書類が2つ重なったような見た目のアイコンが要素の「複製」です。だいたい見た目で想像がつくでしょうか。
ちなみに「行」を複製すると、行が内包している要素を丸ごと複製してくれますので、類似の要素が続く場合は「複製」をうまくつかってあげると、ページ作成の時間が短縮できます。
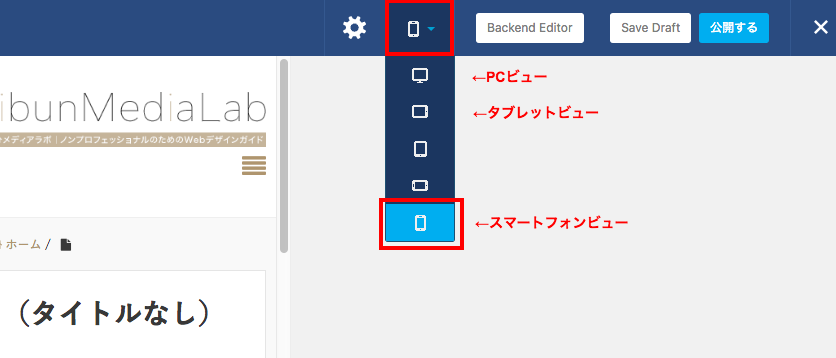
PC・タブレット・スマホビューの切り換え(レスポンシブビュー)
画面最上部にある紺色のバーから、下図アイコンの選択を変更すると、タブレット(縦と横)やスマートフォン(縦と横)で見たときの見え方も確認することができます。

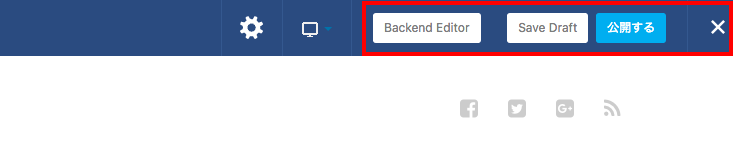
編集が終わったら、画面右上にあるメニューから「フロントエディタ」を終了します。

「Backend Editor」は英語になってしまっていますが、「管理画面エディタ」のことです。「Save Deaft」は下書き保存、「公開する」は文字通り公開するボタンです。
公開してみると、先ほどの管理画面で見た通りのレイアウトで表示されていることがわかります。

基本操作については以上です。
この操作を覚えれば、あとはレイアウトの変更や要素の追加などで様々なレイアウトのページ作成が可能です。
Visual Composer のデメリット
Web の専門知識がない人にとってはとても便利なプラグインですが、デメリットについても考慮しておきましょう。主に以下のようなものが考えられます。
- 提供が終了する可能性がある
あらゆるプラグインに共通することですが、何らかの事情で提供やアップデートが終了する可能性はゼロではありません。Visual Composer の実績からしてリスクは低いと考えますが、念のため留意しておきましょう。個人的には WordPress が標準でこういう機能を実装し始めることもありうるのでは、とも思います。 - 定期的にアップデートする必要がある(ただし自動アップデート機能あり)
これもあらゆるプラグインに言えることですが、WordPress のアップデートにともない、プラグインが不具合を起こす可能性があります。Visual Composer は随時対応すると思いますし、自動アップデートの機能なども備えていますが、一時的におかしな現象が起こることはあるでしょう。 - 一度依存し始めると使用をやめにくい
Visual Composer でページをいくつかつくったものの、途中からやっぱり Visual Composer の使用をやめたい、となるとやや面倒なことが起こります。ページのパーツは Visual Composer 特有のものですので、使用をやめた場合、編集画面に「ショートコード」と呼ばれる記号的な文字列が並び、それらを手で再編集するのは困難です。ページ自体が見られなくなるわけではありませんが、再編集は困難になると思っておいた方がよいでしょう。 - 環境により動作が重い
高機能な分、お使いのサーバーの環境(処理速度や反応の速さ)によっては動作が重いと感じる場合があるかもしれません。特に1ページが長くなる場合、要素も増えますので、必然的に重くなりがちです。頻繁に編集しないページなら我慢できるかもしれませんが、念のため注意したい点です。 - 微調整は難しい
細かいことにこだわらなければ問題ありませんが、既存の要素の微調整やアレンジには専門知識が必要になります。要素によりますが、複数のデザインバリエーションが用意されていますので、大体のニーズには応えられると思いますが、100%思い通りになるわけではない、ということも留意しておきたいところです(逆に言うと、専門知識があればある程度カスタマイズできる余地も用意されています)。 - ヘッダー・フッター・サイドバーは編集対象外
Visual Composer は基本的にコンテンツ部分を編集するためのもので、ヘッダーやフッター、サイドバーなどは編集対象外です。
デメリットを書くと急にトーンダウンしてしまいますが(笑)、特にレイアウトを工夫したい固定ページなどに使う想定なら便利です。固定で見せたいページやランディングページもブログ記事風になってしまい、味気ない思いをしている方はいらっしゃると思います。そんな方にはおすすめですね。
あとは万が一 Visual Composer の使用を途中でやめたいとなっても、1からページを作り直せばいいや、と割り切れれば問題ありません(実際やると大変ですが…)。
コスト的にも $34 と3,000円台ですし、買い切りですので、毎月課金されることもありません(2016年9月現在)。実は国産で類似のプラグインは存在するのですが、月額課金であったり、買い切りで数万円するため、ハードルはやや高めです。
まとめ
- Visual Composer は直感的な操作でレイアウトを工夫でき、配置できる要素も豊富にそろっています。
- 固定ページなどで思うようなページづくりをできずに悶々としていた方におすすめできます。
- 世界的に実績のあるプラグインですので、当面は安心して使えるでしょう。
- 環境によっては動作が重くなったり、依存度が高くなると途中で使用をやめにくくなったりすることがある点は、念のため留意しておく必要があります。
- コストは $34($1=100円前後の換算なら3,400円前後)で買い切りのため、興味があれば試してみる価値はあります。
参考リンク
このブログの作成時間は約4時間でした。

こちらのサイトをみて、Visual Composer いいなぁと拝見しておりました。
同時に、最近出た 『weluka』(https://www.weluka.me/)も同じような感じかなと
購入を悩んでおりました。
neoさん コメント&お読みいただき、ありがとうございます。
おっしゃる通り、国産ですと『weluka』が近いですね。解説動画を見る限り、感覚的にも近い印象でした。個人的には月額課金なのが課題で買い切りの Visual Composer に行き着きましたが、試しに数ヶ月使ってみるのもいいかもしれませんね。
お返事ありがとうございます。
同じ感じなんですね。 一度月額課金でやってみようかなと思います。
VisualComposer の解説をこちらでみて、とても分かりやすかったので、これはこれで気になっておりました。
とても参考になりましたし、別の記事も是非拝見させて頂きたいと思います。
ありがとうございます。